こんにちは、るん太郎です。
今回はアフィンガー6の旧エディターにおいて、吹き出しを右表示させる方法と、ブロックエディターで右の吹き出し表示をマイブロックに登録して、使いやすくする方法を紹介します。
こんな方におすすめ
- 会話吹き出しを右表示させる方法が分からない
- 右表示の会話吹き出しをマイブロックに追加したい。
アフィンガー6での吹き出し設定
まず初めに、アフィンガー6を購入後は吹き出しの設定を行う必要がありますのでお伝えします。
特にもう設定された方に関しては飛ばして頂いても大丈夫です。
会話吹き出しの設定方法において
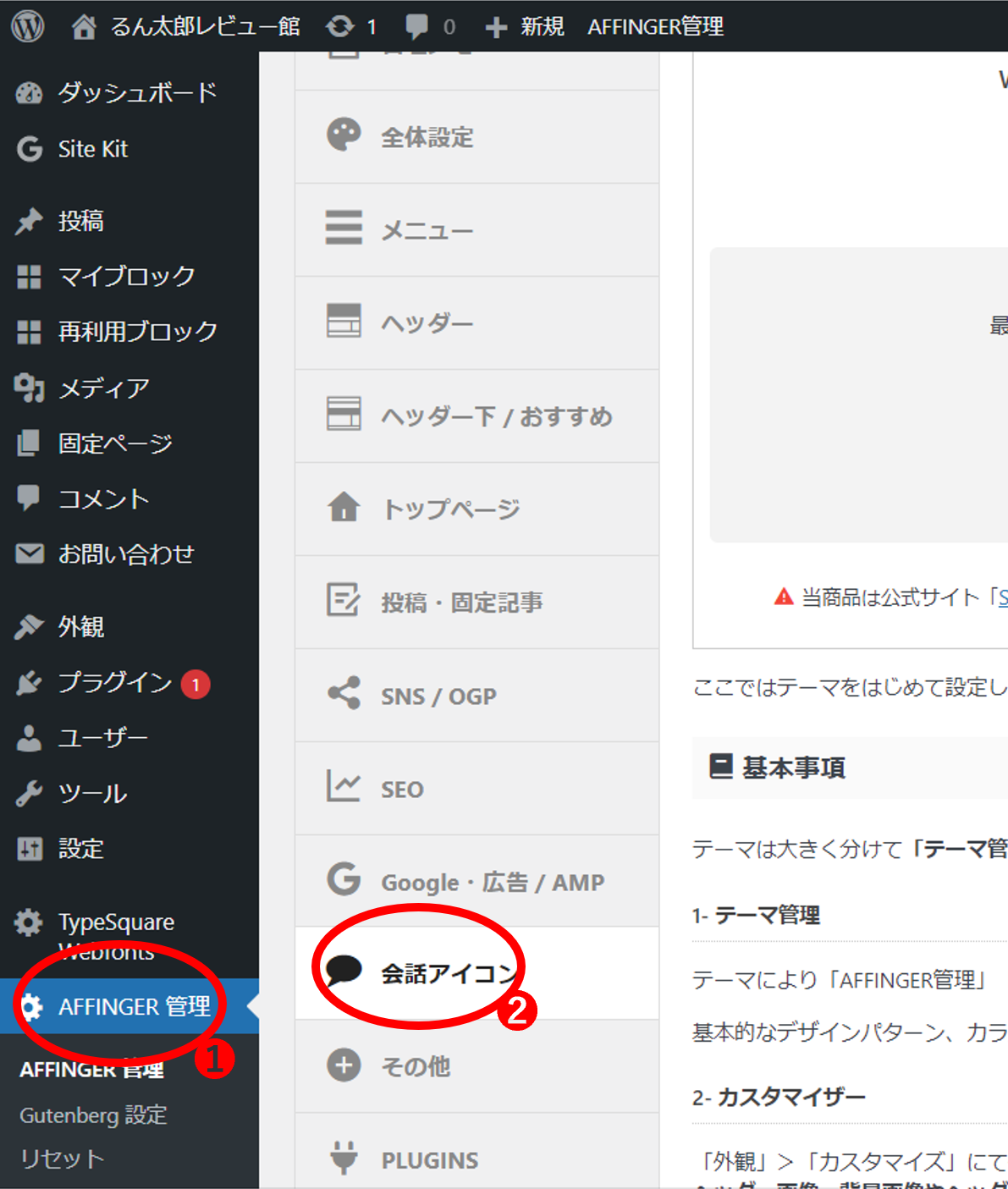
まずは、➊AFFINGER管理を開き、続いて❷会話アイコンを開きます。

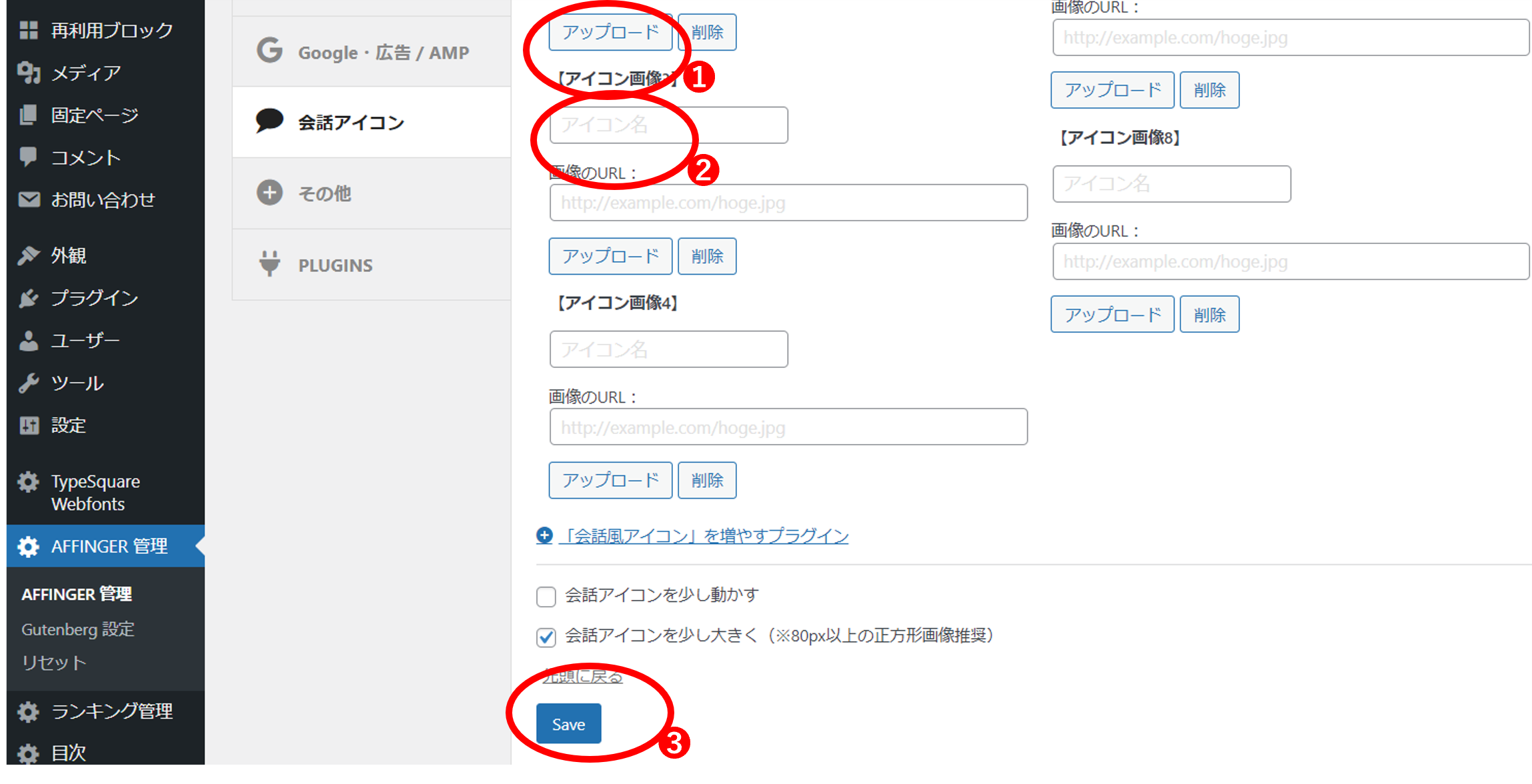
続いて、➊アイコン画像をアップロードします。❷アイコン名を入力します。
❸で登録すれば基本設定は完了です。
ちなみに、”アイコンを動かす”または”アイコンを少し大きくする”の設定を行う方はSaveの上の項目にチェックを入れて下さい。画面上でのアイコンのアピール度が変わります。

会話吹き出し機能を使用するには
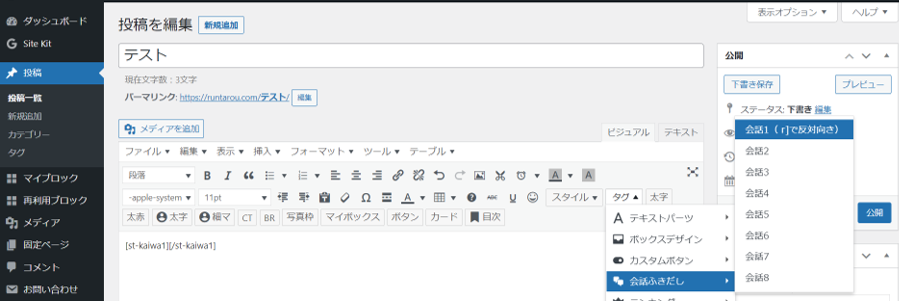
旧エディターであれば タグ → 会話吹き出し → 会話(1〜8)を選択 すれば会話吹き出しは完了です。
表示されたコードの間に [・t-kaiwa1]完成[/st-kaiwa・] 会話の文言を入れれば完成です。

ちなみにコードの[・t-kaiwa1 r]み~ぎ~[/st-kaiwa・]を入れる事によって右側に会話吹き出しを簡単に表示する事が可能です。


ブロックエディターに関しては
しかしながらブロックエディーターにおいて、左側の会話吹き出しはスタイルから簡単に挿入できるものの、右側の会話吹き出しは難しく感じていました。
そこで私の場合は、マイブロックに旧エディターで右側会話吹き出しを登録して、ブロックエディターに変換して使用する事にしました。
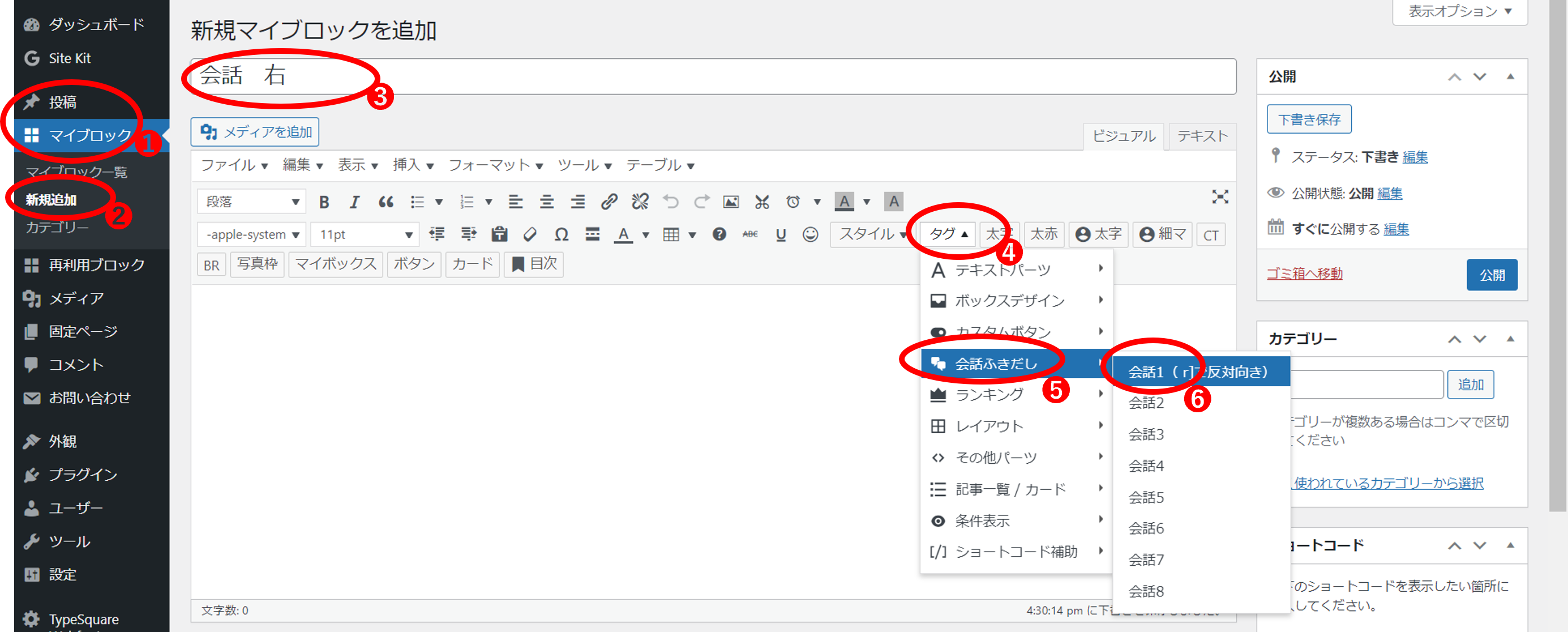
手順としては➊マイブッロク→❷新規追加→❸分かりやすい好きな名前を入力→❹タグ→➎会話吹き出し→❻会話を選択

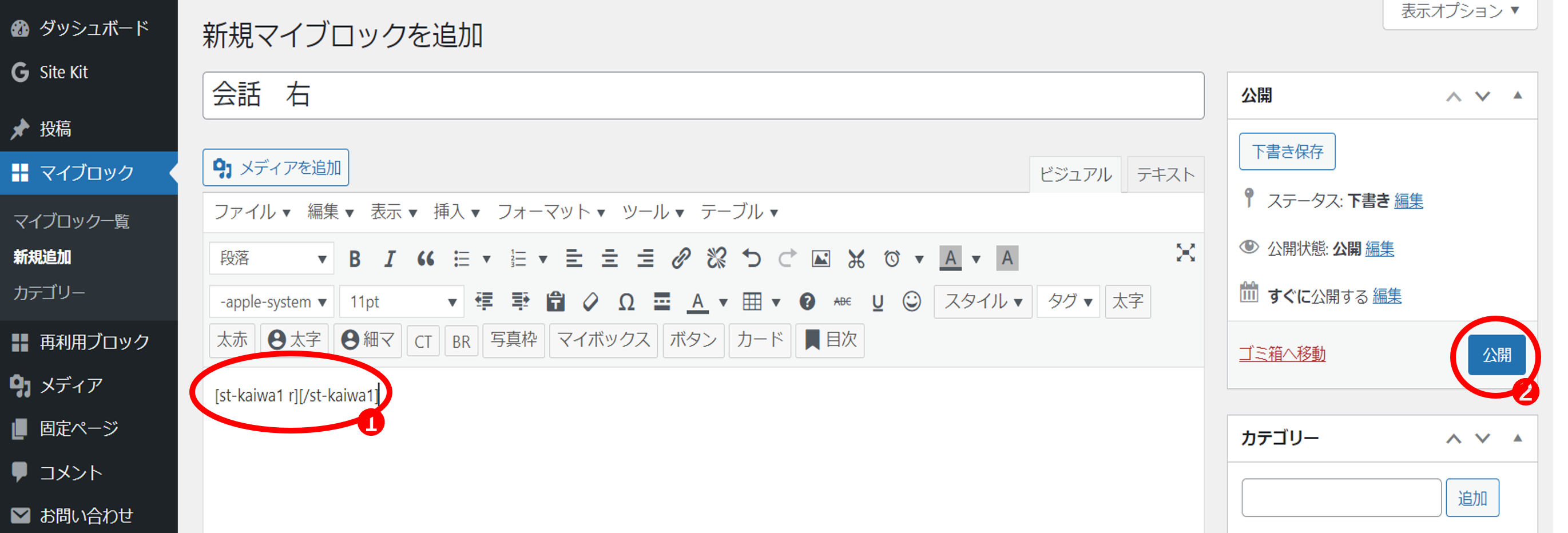
会話1の吹き出しを選んだら➊[・t-kaiwa1 r][/st-kaiwa・]を入れて❷公開をクリックして登録します。

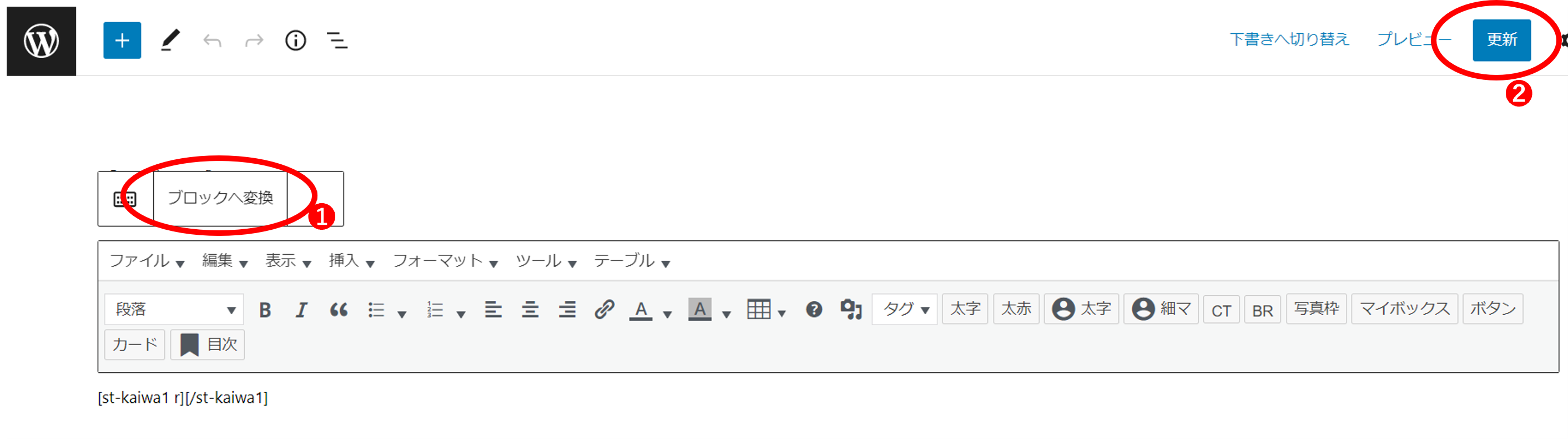
このままでは旧エディターでのマイブロック登録になっているので、もう一度マイブロックから”編集(ブロックエディター)をクリックして開きます。

つぎに➊ブロックへ変換→❷更新の順番でクリックします。これで完成です。

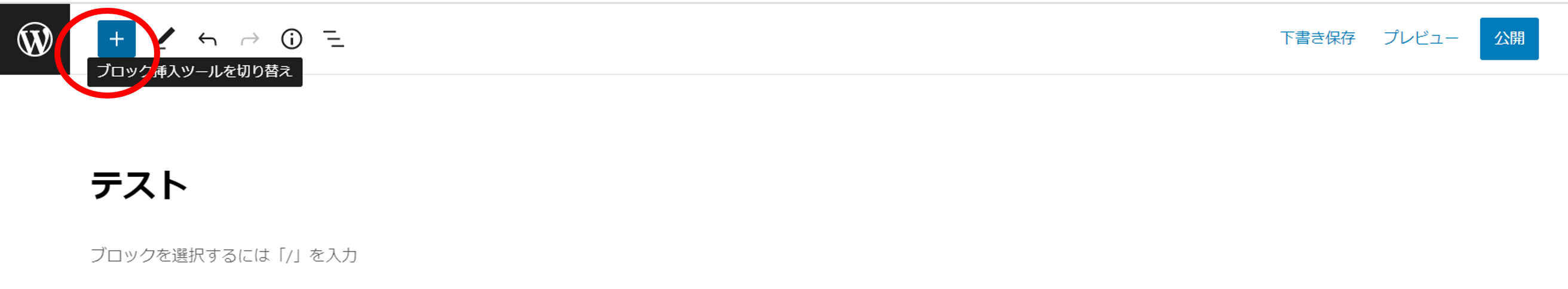
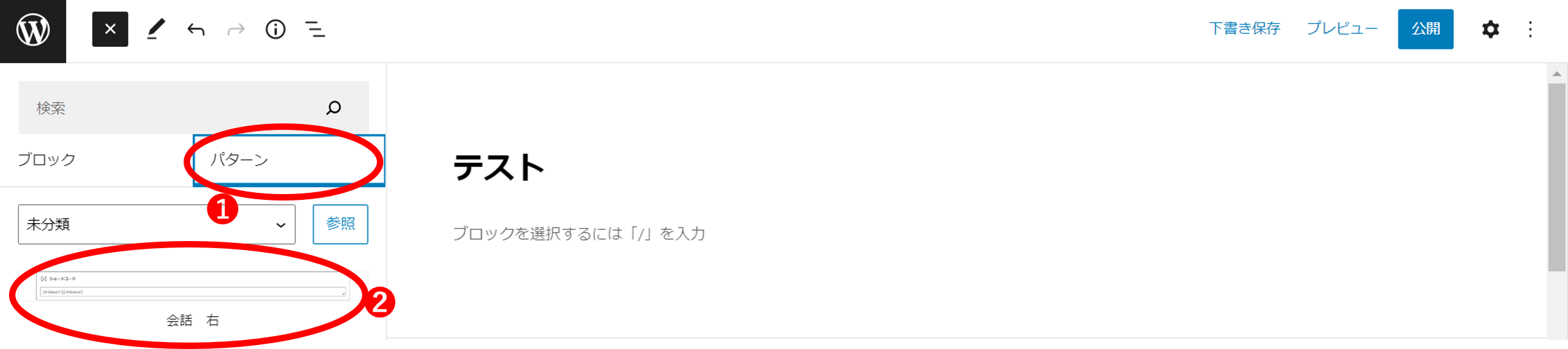
ブロックエディターでの投稿画面で、+をクリックして➊パターンを選択し❷登録した[会話 右]を選択すると旧エディターに切り替えなくてもショートコードで挿入可能です。
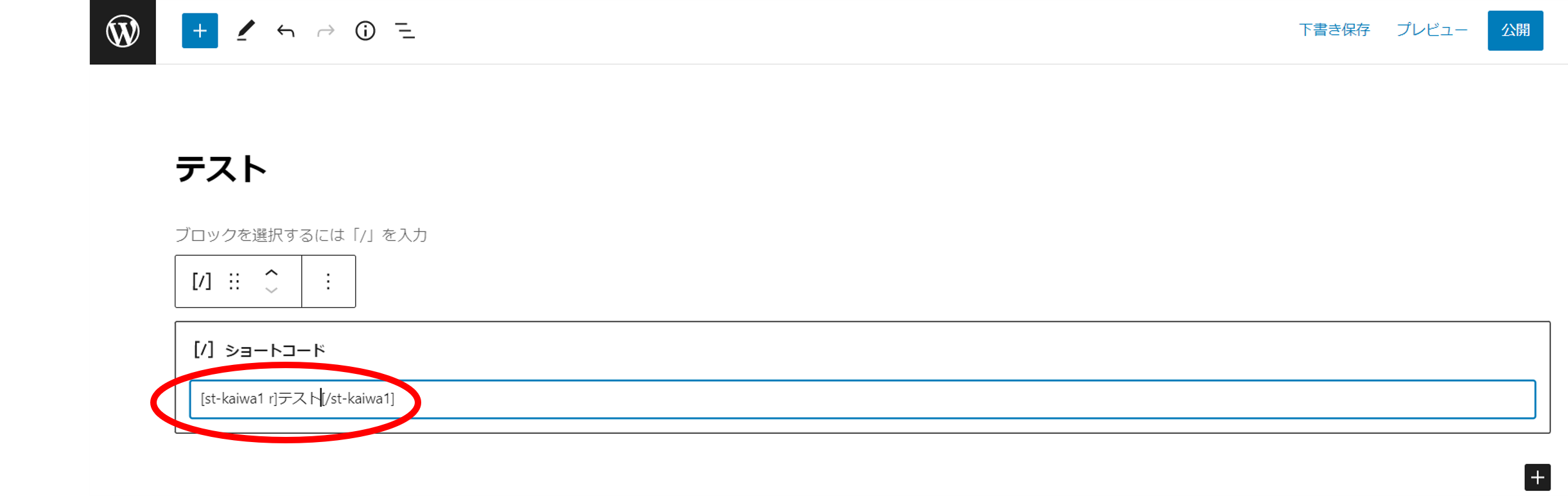
その後は通常通り[・t-kaiwa1 r]テスト[/st-kaiwa・]入力すると会話吹き出しが表示できます。



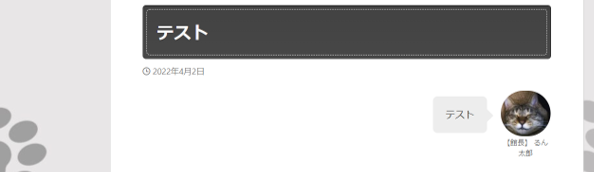
プレビューでこんな感じになりました。

これで完成です。
ただこの方法はあくまで素人の私が行っている方法ですので、参考程度にでもなれば幸いです。